


La formation de Master ISICG (Informatique, Synthèse d’Images et Conception Graphique) est proposée par l’Université de Limoges. Les cours se déroulent principalement au département Informatique de la Faculté des Sciences et Techniques.
Retrouvez sur ce site :
-
les objectifs du Master et les métiers visés
-
une présentation des différents projets et stages menés par les étudiants au cours de leur deux ans de formation
-
une description des modules et compétences acquises par les étudiants pendant les deux années du Master
-
un aperçu sur des travaux de recherche effectués lors d’une poursuite en thèse (doctorat)
Le portail du Master sur le site de l’Université de Limoges se trouve ici.
Afin de rester en contact, pensez également à créer un profil LinkedIn afin de rejoindre le groupe LinkedIn du Master.
Actualités
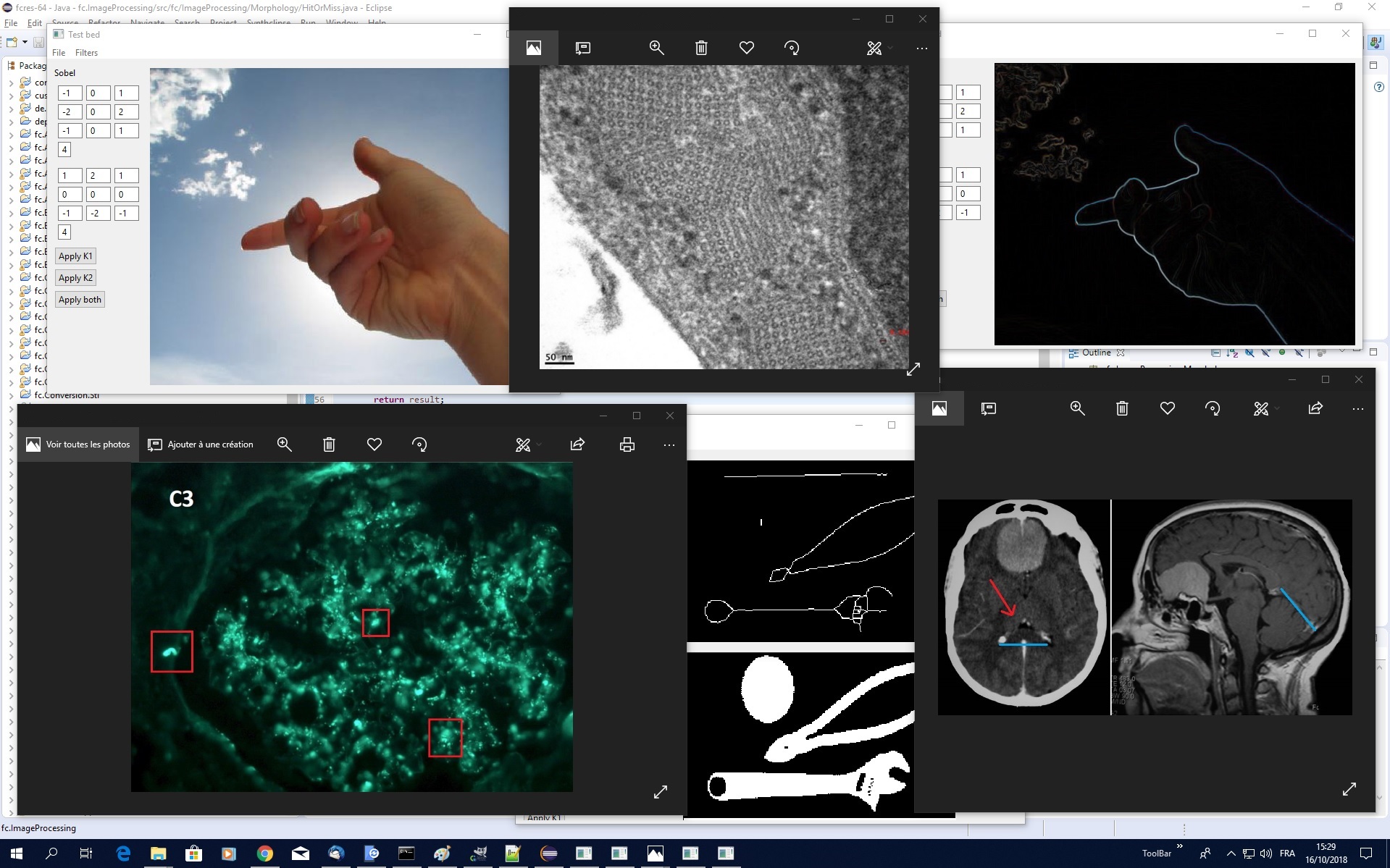
Travail pratique en vision par ordinateur
15 avril 2022
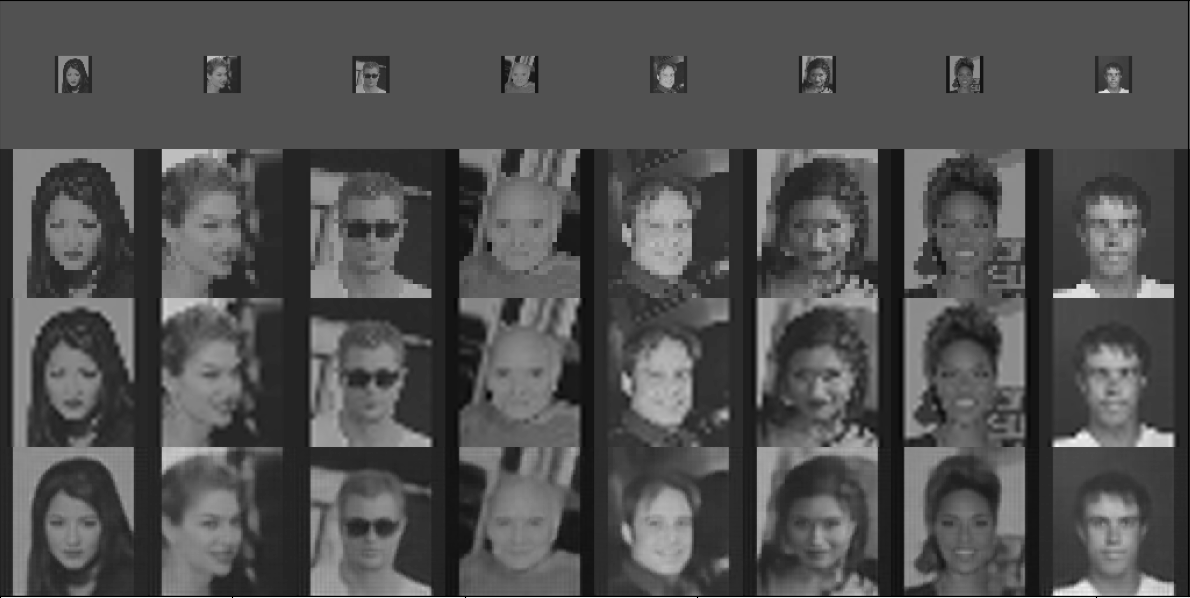
Premier travail pratique à rendre cette année en cours de vision par ordinateur, réalisé en février : redimensionnement 32x32 → 128x128 par deep learning. Un autoencodeur imagine, en tirant parti des connaissances issues d’un apprentissage réalisé avec une banque d’images, une image de plus forte résolution. La première image permet de vérifier la reconstruction.

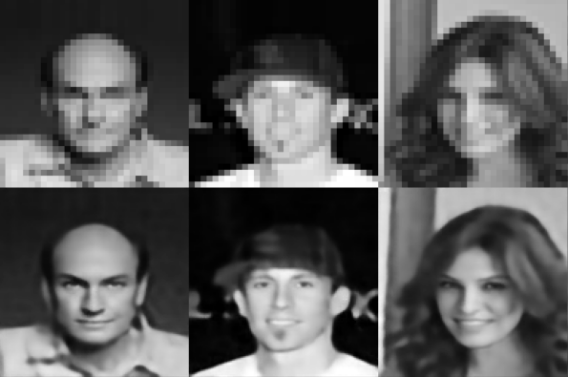
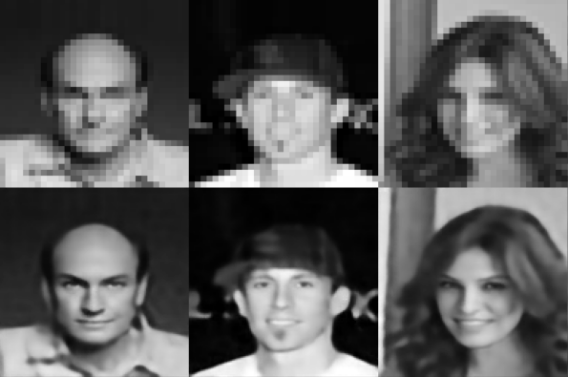
Seconde image montrant les premiers résultats. De haut en bas : image 32x32, puis images 128x128 redimensionnées en nearest neighbor, en bilinéaire, et enfin avec un autoencodeur (rangée du bas). Ces images n’ont pas été apprises, les premiers résultats montrent ici que le système imagine certains détails du visage, produisant un résultat bien plus fin que la mise à l’échelle bilinéaire.

Ce travail s’est effectué sur plusieurs sessions. La procédure de redimensionnement peut être enrichie pour produire des résultats plus précis. Ces méthodes dépassent le cadre de ce premier travail à rendre.
Master ISICG et Intelligence Artificielle
10 avril 2020
Modernisation des cours de Master en Intelligence Artificielle
A partir de la rentrée 2020, le Master ISICG modernise ses cours pour intégrer davantage d’Intelligence Artificielle, notamment de deep learning. La formation enrichit en particulier ses cours en analyse d’images et de formes (vision par ordinateur), en complément bien sûr des cours en synthèse. Analyse d’images et de formes 3D, classification et segmentation rentrent dans le programme.
Les applicatifs existent dans de nombreux métiers:
-
véhicules autonomes
-
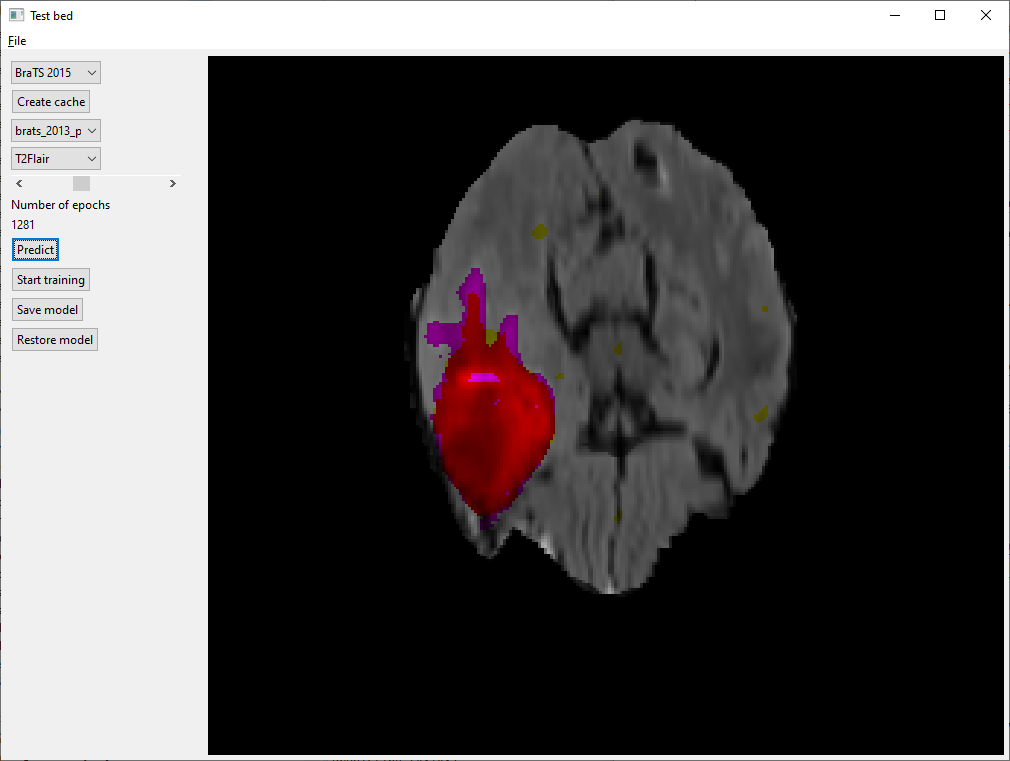
imagerie biomédicale (détection de tumeurs par exemple)
-
assistant personnels et robots compagnons (le robot Leenby par exemple, conçu à Limoges par l’entreprise Cybedroïd, en partenariat avec le XLIM)
-
sécurité des biens et des personnes, détection d’intrusion sur les images, les vidéos
-
réalité augmentée (l’équipe dispose de deux casques de réalité virtuelle, un HTC Vive et un Oculus Rift)
Les cours aborderont également les technologies impliquées dans les applicatifs émergeants en synthèse d’images et de formes:
-
traduction d’images (plus populaire en anglais sous la dénomination image translation), par exemple CycleGAN (plus d’informations ici)
-
hypertrucage, Deep fake en étant un exemple,
-
génération d’images ou de formes par mélange contrôlé de données apprises (cas des réseaux antagonistes appliqués à la 3D)

Capture de la géométrie d'un jeu OpenGL
07 avril 2020
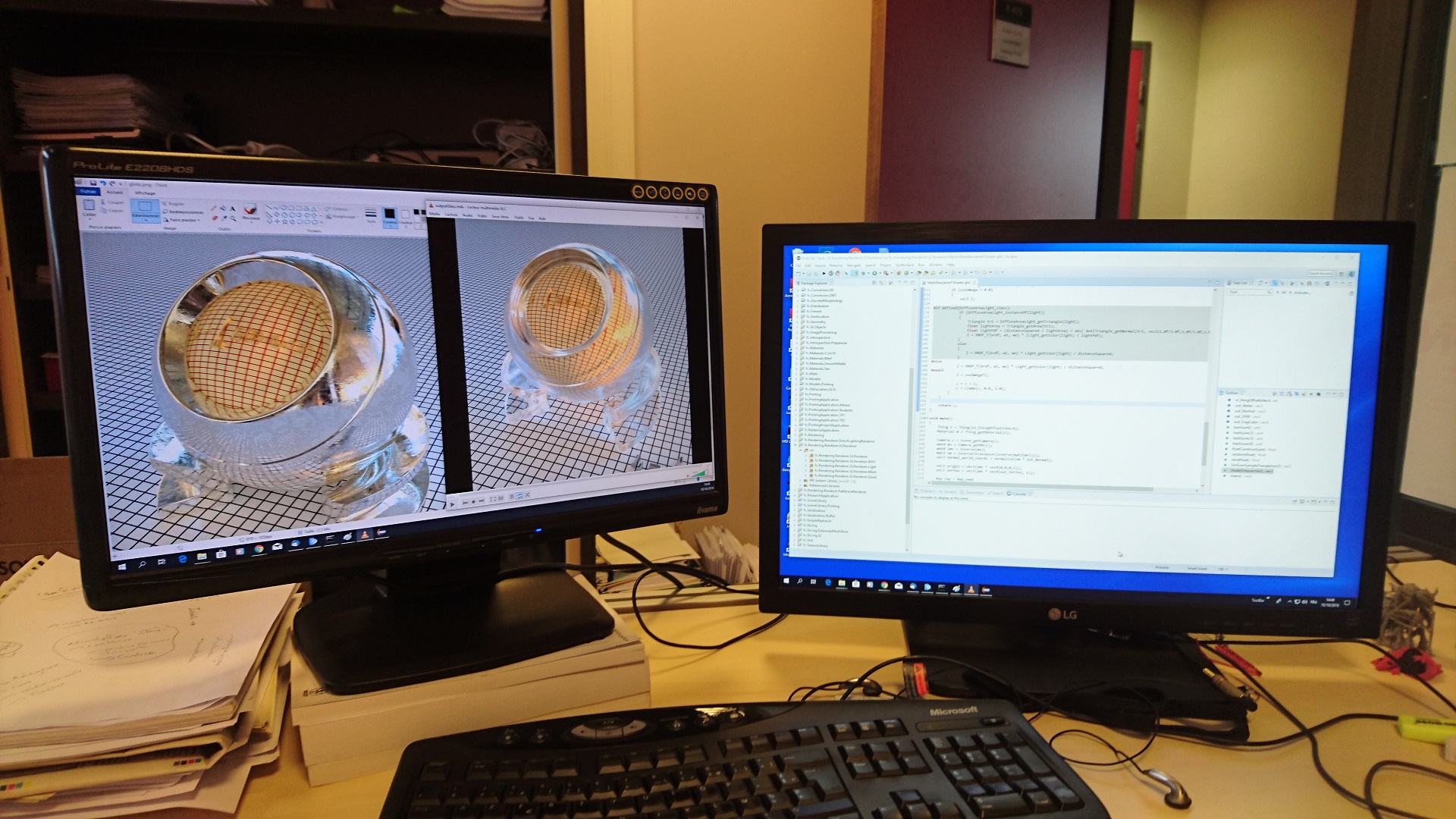
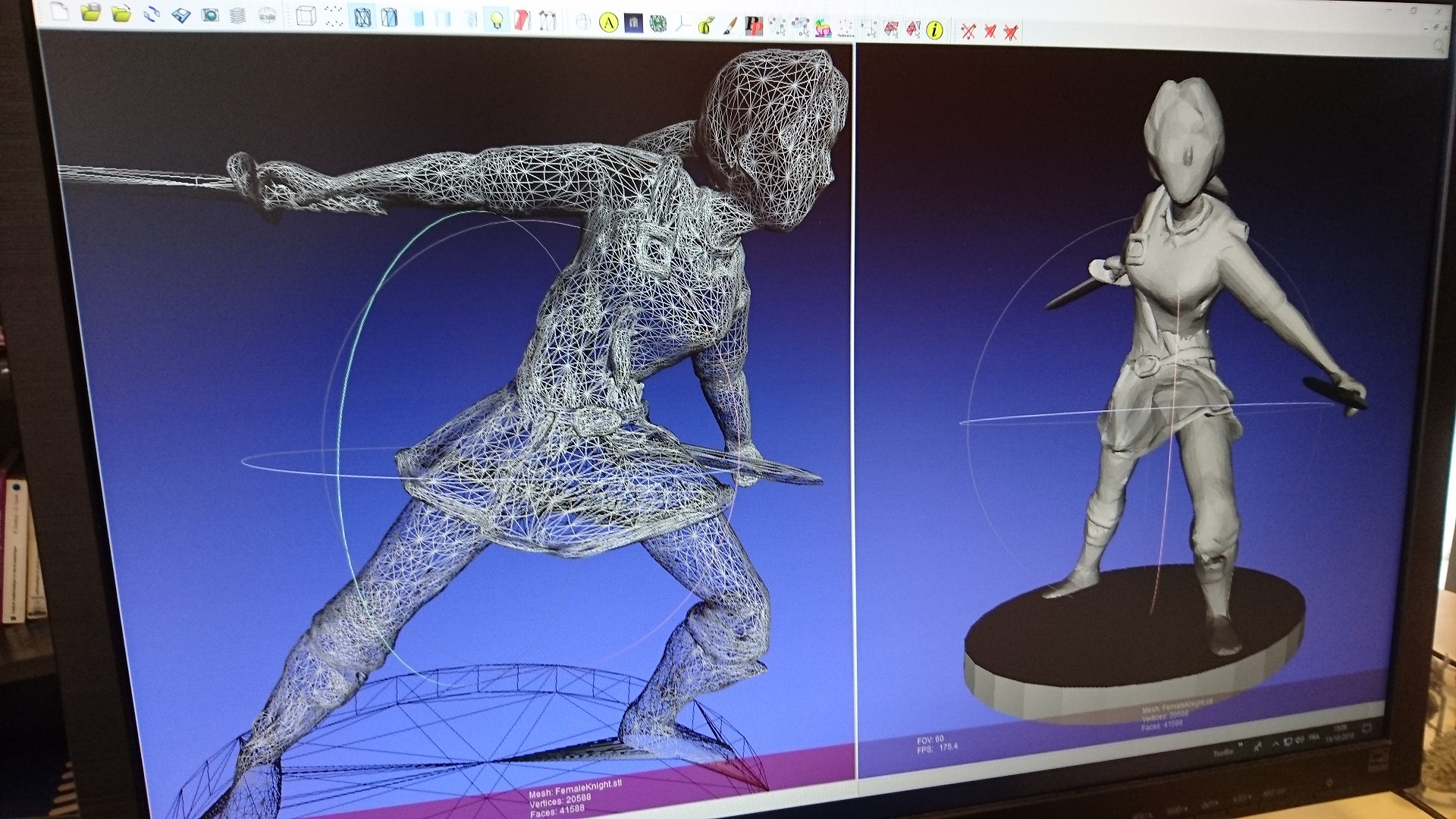
Capture de la géométrie d’un jeu OpenGL par instrumentation des shaders OpenGL
Ce stage de Master 2 de Bastien Thomasson et encadré par Frédéric a porté sur la capture de la géométrie d’un niveau de jeu. Le travail portait sur l’écriture d’un programme permettant :
-
d’intercepter les appels OpenGL pour les dérouter vers des fonctions d’analyse et de capture. Cette fonctionnalité fait essentiellement appel à de la programmation système.
-
d’instrumenter les shaders pour capturer les informations géométriques. Cette fonctionnalité fait appel à l’analyse grammaticale (bison, flex ; nous avons aussi testé du code ANTLR)
-
de reconstituer un univers 3D en inférant la matrice de transformation globale à partir de la matrice de vue, image après image.
-
capture automatique une fois un paramétrage mis en place pendant que le jeu tourne, effectué une seule fois. Et ce, sans altérer le fonctionnement du jeu.
-
programmation de toute l’interface utilisateur nécessaire à cet effet
Nous avons testé la capture avec deux jeux, IOQuake 3 (dans la vidéo), et SuperTuxCart.
Ce stage a été l’occasion d’appliquer des connaissances à la fois en Informatique Graphique, en programmation système, ainsi qu’en analyse grammaticale pour réaliser un applicatif plutôt ludique !
Impression 3D de masque avec les algorithmes étudiés en cours
06 avril 2020
Impression 3D de masque avec les algorithmes étudiés en cours
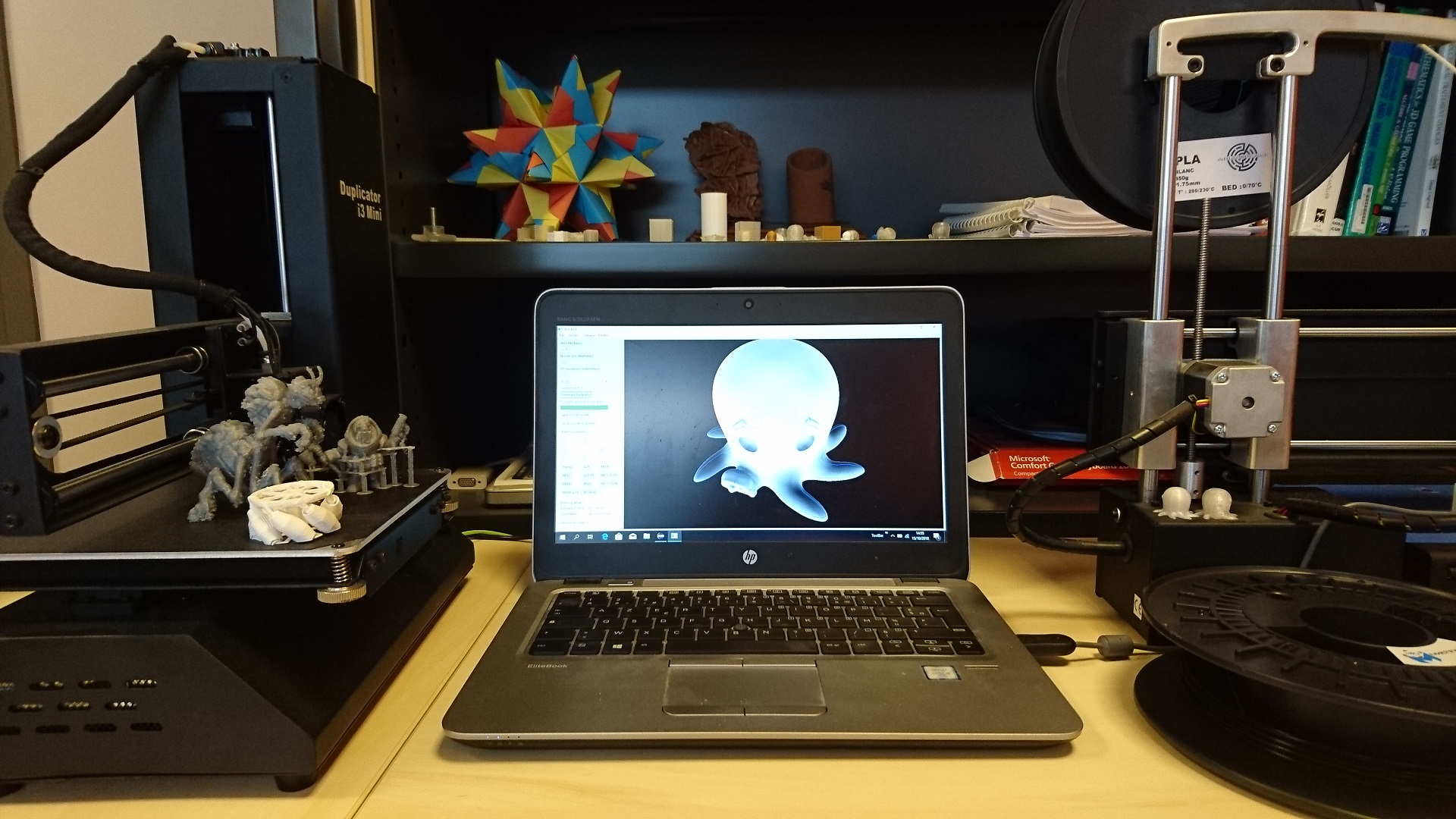
Impression d’un masque de protection sur une Printrbot Simple Metal. Filament PETG très légèrement flexible. 240°C, esthétique modeste mais bonne liaison des couches. 50 mm/s, pas de supports mais dépôts facilement supprimés à la fin.
Le programme d’impression 3D utilisé, étudié, et reproduit en cours par les étudiants en Master 2 envoie ici le code à l’imprimante en temps réel.
Plus de détails sur la page de Frédéric.
Impression de la grille de maintien:
Visualisation de glycoprotéines du Covid
26 mars 2020
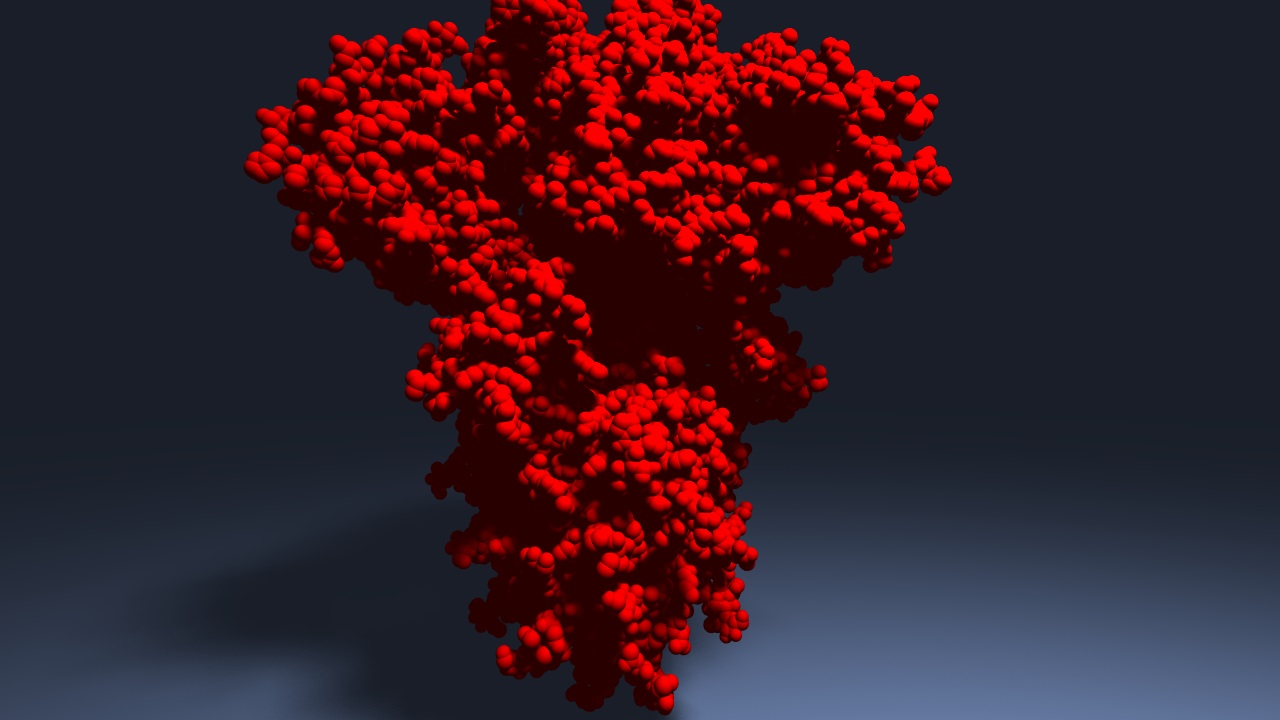
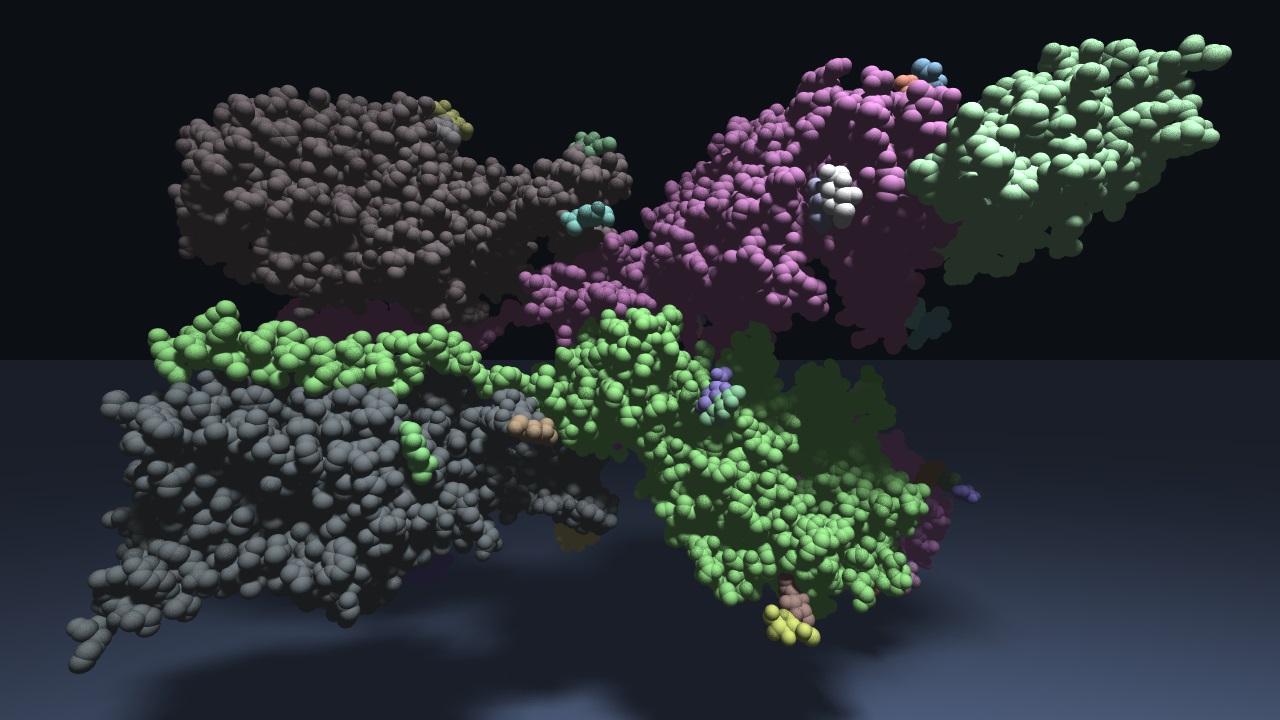
Visualisation de glycoprotéines du Covid-19, 6VXX et 6M17
Enseignant-chercheur dans l’équipe SIR depuis septembre 2019 et intervenant dans le Master ISICG, Maxime Maria nous fait partager la visualisation de glycoprotéines du SARS-CoV-2, émanant de ses travaux de recherche en collaboration avec le laboratoire GBCM, entre autres. Sur les images, les glycoprotéines 2019-nCoV RBD/ACE-2B0AT1 6M17, et 6VXX.


Séminaire InSimo
04 octobre 2019
Simulation chirurgicale et de planning opératoire
Vendredi 4 octobre, 14h, XLIM

Thomas Jund a reçu un doctorat en informatique à l’université de Strasbourg, il s’est spécialisé dans la simulation physique et les modifications topologiques interactives. Il travaille depuis 6 ans dans la production de simulations chirurgicales au sein de InSimo. Sa présentation porte sur le statut actuel des produits de simulation chirurgicale et de planning opératoire développés dans la société InSimo. Elle amène également un regard transversal sur les algorithmes et techniques rentrant en compte dans leurs mises en place, depuis l’acquisition de données patient jusqu’à l’application interactive.
Pour plus d’informations, consultez le site d’InSimo: https://www.insimo.com/
Travaux de Xavier Chermain et Thibault Tricard
05 juillet 2019
Rendu de matériaux à microstructure par utilisation d’une BRDF basée sur une empreinte de pixel
par Xavier Chermain
Xavier est un ancien étudiant du Master ISICG et finit actuellement sa thèse au XLIM. Il a récemment publié un travail dans une revue internationale qu’il présentera à la conférence EGSR 2019 à Strasbourg au mois de juillet. La méthode de Xavier permet de faire un rendu réaliste de matériaux complexes de type métal brossé ou encore les matériaux pailletés. Un respect rigoureux des lois de la physique et en particulier la conservation de l’énergie permet à sa méthode de fournir un rendu réaliste sans les défauts des méthodes usuelles (apparence globalement trop sombre, éclats anormalement clairs, rendus incorrects lorsque des angles rasants d’observation sont utilisés).
Tous les détails sur son site web.
Génération de support pour l’impression 3D inspirée par les voûtes de type croisée d’ogives en architecture
par Thibault Tricard
Thibault a obtenu son Master ISICG l’an passé. Pendant son stage de seconde année de Master au XLIM, Thibault a travaillé sur la génération de support pour la fabrication additive. Son algorithme permet d’imprimer rapidement des pièces creuses et ne requiert que très peu de matière pour soutenir l’objet à imprimer. La génération de support ne met que quelques secondes pour être réalisée. Le travail de Thibault a également été publié dans une revue internationale.
Plus de détails ainsi que des informations sur d’autres stages M2 ou projets M1 sont donnés ici.
Séminaire UbiSoft
30 novembre 2018
Les Lapins Crétins débarquent à l’Université de Limoges
Vendredi 7 décembre, 18h00 - Carrefour des étudiants
Découvrez les coulisses de production de Les Lapins Crétins

L’informatique graphique est un domaine en plein essor et impactant considérablement notre vie de tous les jours. Dans cet exposé grand public, Laurent Noel et Jeremie Defaye – développeurs 3D chez Ubisoft Motion Pictures – présenterons quels sont les enjeux de la création du moteur graphique interne Shining qui a été développé pour la création de la série « Les Lapins Crétins : Invasion » au sein d’Ubisoft Motion Pictures.
Des notions qui sous-tendent la synthèse d’image virtuelle et la chaine complète de production, de l’idée jusqu’a la série finale, mélangeant artistes, monteurs, scénaristes et informaticiens, découvrez cet étonnant mélange de science, d’art et d’informatique.
Jéremie Defaye est développeur 3D chez Ubisoft Motion Pictures et travaille également sur le moteur de rendu Shining depuis 2014. Issu du DUT MMI (Métiers du Multimédia et de l’Internet) de l’Université de Limoges en 2011, il est diplômé ingénieur multimédia de l’école IMAC en 2014, et contribue à l’ajout de fonctionnalités « pensées artiste » pour Shining, ainsi qu’à leur bonne intégration dans une production de série animée.
Dr. Laurent Noel est développeur 3D chez Ubisoft Motion Pictures et travaille sur le moteur de rendu interne Shining qui a servi à la création de la série TV des Lapins Crétins et donne également des cours à l’IMAC (Ecole d’Ingénieur alliant Art et Science). Issu d’un Master universitaire spécialisé en Informatique Graphique à Paris Est en 2012, il soutient son doctorat dans la même université en 2015, s’intéressant à l’analyse de formes discrètes pour l’illumination globale.
Attention ! Il n’y a que 200 places disponibles !
Colloque sur l'impression 3D le 23 novembre à partir de 9h30
07 novembre 2018

Génération procédurale pour la Fabrication Additive
par Sylvain Lefebvre, directeur de recherche à l’Inria Nancy Grand-Est
La fabrication additive rend possible la réalisation physique de formes très complexes, à des échelles allant de quelques dixaines de microns au mètre. Il est en particulier possible de produire des architecures complexes dans les volumes. Ceci permet d’obtenir des formes aux propriétés physiques optimisées: poids, équilibre, porosité, flexion, ou encore résistance aux impacts.
Malheureusement, il est très difficile d’exploiter ce potentiel: les outils de modélisation disponibles n’ont pas été concus pour ce type d’objets, et décrire des architectures de faible échelle en volume est une tâche longue et fastidieuse. Cette difficulté est décuplée par la nécessité de prendre en compte les contraintes des procédés (épaisseur, angles limites, existence de poches) et les propriétés finales obtenues.
Dans cet exposé je présenterai nos travaux concernant la modélisation procédurale pour la fabrication additive. Nous verrons comment des algorithmes peuvent générer automatiquement des formes respectant les contraintes de fabrication, tout en obtenant les propriétés physiques souhaitées par l’utilisateur. Nos méthodes prennent en compte l’ensemble de la chaine numérique, de la modélisation par l’ingénieur à la génération des instructions de fabrication pour la machine cible.
Sylvain Lefebvre est directeur de recherche à l’Inria Nancy Grand-Est (France), membre du laboratoire LORIA, où il dirige l’équipe MFX. Son principal thème de recherche est de simplifier la création de contenu, via des algorithmes synthétisant des motifs, des structures et des formes complexes, avec des applications en infographie, design et fabrication additive. Sylvain a reçu le prix jeune chercheur EUROGRAPHICS 2010 et le prix du chercheur Région Lorraine 2013. De 2012 à 2017, il a porté les projets ERC ShapeForge (StG) et ERC IceXL (PoC). Il a créé et est le développeur principal du logiciel IceSL pour la modélisation et la fabrication sur imprimantes 3D. Sylvain est un membre actif de la communauté d’informatique graphique et participe régulièrement aux comités de programme des principales conférences et revues du domaine, comme EUROGRAPHICS, SIGGRAPH et Transactions on Graphics, dont il a été éditeur associé de 2012 à 2017.
L’événement aura lieu à partir de 9h30 le vendredi 23 novembre dans l'Amphi Couty sur le site de La Borie de la Faculté des Sciences et Techniques de l’Université, située au
123 avenue Albert Thomas
87000 Limoges
Le plan du site La Borie est disponible à l’adresse suivante (l’Amphi Couty se trouve dans le batiment F)
L’entrée est libre et gratuite, et ouverte au public. L’inscription est obligatoire. Veuillez vous inscrire sur le site :
Merci de contacter frederic.claux@unilim.fr pour plus d’informations.
Deux séminaires image en novembre
06 novembre 2018
Contributions à l’analyse et à la synthèse de l’apparence d’objets 3D numériques
-
Basile Sauvage, Maitre de conférences habilité à diriger des recherches, Université de Strasbourg
Mardi 13 Novembre, 9h45 - Salle E101
Les mondes virtuels sont peuplés d’objets numériques en 3 dimensions, qui peuvent être des copies d’objets réels, ou bien des objets de synthèse. Généralement, ces objets 3D sont représentés, d’une part, par leur géométrie qui décrit une forme, et, d’autre part, par leur apparence qui décrit le comportement lumineux de leur surface. Cette apparence peut être représentée par des textures surfaciques, qui sont apposées à la surface des objets, tel un papier peint numérique. Ces textures peuvent encoder la couleur de l’objet (albédo), mais aussi d’autres descripteurs de l’apparence, comme la brillance, la normale, ou la micro-géométrie.
Nous nous intéressons aux algorithmes d’analyse et de synthèse de texture : comment, à partir d’un petit exemple, construire une texture de grande taille qui ressemble à l’exemple, sans être une copie exacte ? Les algorithmes qui résolvent ce problème sont d’un grand intérêt pour l’industrie graphique, qui synthétise des données gigantesques, impossibles à dessiner à la main. Nous discutons de la qualification et de la classification des textures, avant de proposer un méta-modèle pour les algorithmes de synthèse, qui apporte un regard singulier sur la littérature. Nous présentons ensuite nos travaux, qui concernent la synthèse en temps réel de textures haute résolution. Nos algorithmes s’appuient sur différentes outils : les bruits procéduraux, les pavages, et les méthodes par patchs. Nous terminons en traçant des perspectives de recherche.
HDR - Enjeux pour l’image
-
Julien Gerhards, post-doctorant, Université de Reims
Vendredi 16 Novembre, 17h30 - Salle E101
L’imagerie HDR pose un défi pour son acquisition, résultat de la composition de multiples images LDR, avec des problématiques d’alignement d’effet fantôme ou deghosting. Il sera évoqué les limitations des méthodes actuelles ainsi qu’une méthode permettant de s’en soustraire en partie.
Venez nous rencontrer
15 octobre 2018
Vous vous intéressez aux métiers de l’image ? A la production de films d’animation ? Aux jeux vidéos ? Venez nous rencontrer pour échanger avec nous et en savoir plus sur le Master ISICG:
-
au Forum Post-Bac, au parc des expositions de Limoges, le 16 et 17 novembre.
-
pendant la semaine des Masters, à la Faculté des Sciences et Techniques, du 19 au 24 novembre.
-
au salon Studyrama des Grandes Ecoles, le 19 janvier au Zénith
-
aux Journées Portes Ouvertes, qui se tiennent en février.