Design MetaData
Retour d’expérience sur un atelier de design interactif interdisciplinaire dans une démarche d’innovation ouverte Design MetaData: Report on a interdisciplinary design workshop
Le terme interface a-t-il la même signification pour un étudiant en design que pour un étudiant en ingénierie ? Au-delà de la différence de définition, quels savoir-faire doivent déployer ces étudiants pour travailler ensemble dans un contexte étudiant, comme professionnel ? C’est à ce type de question que nous tentons de répondre à travers la conception et la mise en place d’un atelier interdisciplinaire d’enseignement du design interactif. L’atelier regroupe depuis trois ans des designers et des développeurs de différentes écoles, constitués en équipes dans le but de réaliser des prototypes d’interfaces sur une thématique donnée. À défaut d’apporter une recette simple à mettre en place pour résoudre la question de l’interdisciplinarité dans l’enseignement du design, ce texte revient sur les trois années d’expérience accumulée et propose une analyse des erreurs et réussites d’un atelier en constante évolution.
Does the word “interface” have the same meaning for a designer and a computer science student? Beyond the different meaning between each of these domains, which mindset a student need to know to work now and in the future with others ? It is keeping those questions in mind that we designed an interdisciplinary workshop on interactive design. In this paper we relate the design and the deployment of this workshop. This workshop gathered during 3 years, designers and developers from different schools to create innovative projects on a specific thematic. In this paper we provide an analysis of this workshop and discuss the issues behind its successes and failures.
1. Introduction
Les formations de designer et d’ingénieur divergent par une multitude de facteurs parmi lesquels nous pouvons citer : les méthodes, techniques et approches. Néanmoins, designers, ingénieurs et autres corps de métier collaborent souvent dans des contextes industriels, dans le but de concevoir des dispositifs interactifs et leur expérience utilisateur. Ce travail collaboratif requiert un partage des tâches lors de missions comme la conception de services, d’expériences, de systèmes ou d’autres artefacts.
La collaboration de ces deux cultures se heurte en général à des incompréhensions liées à leur cloisonnement disciplinaire. Les étudiants en ingénierie peuvent percevoir l’activité du designer comme une surcouche esthétique, et les étudiants en design réduisent souvent le travail d’ingénierie à un problème d’implémentation. Il est connu que la compréhension de problème et la conception d’un système par un étudiant en design et en ingénierie sont radicalement différentes (Lawson, 1979). Ces différences sont à la hauteur de leur complémentarité. Notre hypothèse est que la rencontre de ces deux approches est génératrice de solutions innovantes.
- Note de bas de page 1 :
-
Futur en Seine est un festival qui présente chaque année durant dix jours les dernières innovations numériques françaises aux professionnels et au grand public. [http://www.futur-en-seine.fr/]
À partir de cette hypothèse de complémentarité, nous avons créé, en collaboration avec plusieurs écoles de design (Ensci, Ensad, Strate Collège) et d’ingénierie (Centrale, Esilv, Hetic), un atelier commun en design, nommé Design Metadata. Cet atelier a permis de regrouper des étudiants aux disciplines, méthodes, techniques et approches différentes. Cela nous a donné l’occasion d’observer les modes de collaboration entre ingénieurs et designers. Cet atelier a réuni depuis trois ans plus d’une cinquantaine d’étudiants dans des équipes interdisciplinaires de deux à six personnes qui ont travaillé sur un projet commun durant trois à quatre mois. Le cycle de travail va de la conception à la réalisation d’un prototype, exposé et présenté par l’équipe durant un festival international1. Chaque prototype répond à une thématique ouverte définie en amont de l’atelier.
Cet article rend compte du travail réalisé durant les trois éditions de l’atelier. Nous présentons tout d’abord les motivations qui nous ont poussés à concevoir ces ateliers. Ensuite nous discutons de l’état de l’art des travaux relatifs. Par la suite nous détaillons les principes de l’atelier : son modèle, ses méthodes et ses enjeux. Nous présentons ensuite les travaux réalisés par les étudiants. Puis nous rapportons et discutons les observations effectuées au cours de ces trois éditions. Enfin, nous discutons des problèmes que nous avons identifiés et de leurs implications dans le contexte de l’enseignement interdisciplinaire du design interactif.
2. Motivation
- Note de bas de page 2 :
La création de cet atelier dans le cadre de l’Iri2 est liée à trois motivations. (1) La première est la volonté d’inclure dans la démarche de recherche de l’institut des étudiants de divers horizons afin d’explorer un champ thématique de manière prospective. (2) La seconde est la volonté de concentrer les livrables de ces ateliers, non seulement sur la production de scénarios, mais aussi sur celle de prototypes expérimentables et partageables. Enfin, pour aider la réalisation de ce second objectif, notre troisième motivation (3) est de créer un atelier interdisciplinaire où les designers pourraient travailler conjointement avec des ingénieurs. Dans cette section nous détaillons ces trois motivations.
2.1. Innovation ouverte et exploration
Notre institut a pour mission d’anticiper, d’accompagner et d’analyser les mutations des pratiques culturelles permises par les technologies numériques, et de contribuer parfois à les faire émerger. Dans ce cadre, nous menons un travail de veille, mais aussi de design exploratoire et appliqué. Dans ces travaux, nous cherchons à identifier des usages et scénarios émergents. Ces tâches sont généralement effectuées par des chercheurs affiliés à notre institut mais dont le temps est limité. Ces chercheurs travaillent la plupart du temps sur des projets précis tant en termes de scénario que de technologie, et pour lesquels peu de temps est consacré à la partie exploratoire et à des scénarios plus divergents de leurs objectifs. Ils ne peuvent donc pas explorer l’ensemble des espaces de conceptions posés par les problématiques de recherche de l’institut.
- Note de bas de page 3 :
-
Selon Chesbrough (2003), l’innovation ouverte est l’idée selon laquelle une organisation est plus efficace pour innover quand elle utilise aussi des idées produites à l’extérieur de cette dernière. Cela permettrait de réduire les coûts, en partageant les risques et les récompenses.
Afin d’enrichir et d’apporter un soutien à ce travail exploratoire, nous avons décidé de créer un atelier de design sur le principe d’innovation ouverte3 (Chesbrough, 2003). Pour cela, les thématiques présentées aux étudiants correspondent à celles des chercheurs affiliés à notre institut. Notre attente est qu’en s’appropriant ces sujets, les étudiants puissent explorer librement l’espace de design, réinterpréter les problématiques selon les besoins et enjeux qu’ils perçoivent et, enfin, proposer des idées qui n’auraient pas forcément été identifiées autrement.
2.2. Production de prototypes fonctionnels
L’une des motivations de cet atelier est d’explorer de nouveaux scénarios et cas d’usage, mais aussi de produire des prototypes fonctionnels. À travers l’implémentation des scénarios, nous visons plusieurs objectifs : l’évaluation, la pédagogie et la communication.
-
Évaluation : pour une personne non experte, comme un utilisateur potentiel, il est parfois difficile de se projeter dans un dispositif interactif uniquement sur la base de maquettes, d’idées et de scénarios. A contrario, un prototype fonctionnel permet d’évaluer dans des conditions plus réalistes la validité d’une interface et d’un scénario d’usage.
-
Pédagogie : transformer un concept en prototype implique un grand nombre de prises de décisions qui se complexifient dans un contexte interdisciplinaire. Apprendre à identifier, à formuler, à éliciter, puis à prendre ces décisions en concertation avec des groupes hétérogènes nous semble être une compétence essentielle à acquérir.
-
Communication : un prototype permet de rendre publics et de communiquer les projets dans des modalités différentes (Seago et Dunne, 1999) et de manière plus convaincante qu’une vidéo de démonstration ou qu’une maquette.
- Note de bas de page 4 :
-
« Agile Manifesto » : http://www.hristov.com/andrey/fht-stuttgart/The_Agile_Manifesto_SDMagazine.pdf
Les méthodes dites « Agile »4 sont connues dans le développement de prototypes logiciel. Ces méthodes privilégient des cycles itératifs incrémentaux et adaptatifs au travail en cascades ou en séries. Dans cet atelier nous nous inspirons de cela pour mettre en place une démarche de prototypage rapide. Le terme « prototypage rapide » est habituellement utilisé pour nommer l’utilisation de machines à commande numérique. Dans notre cas nous l’utilisons pour nommer une approche itérative de prototypage réalisé dans un temps court et inspiré des méthodes de développement agiles.
2.3. Interdisciplinarité
Le design interactif est par définition un domaine multidisciplinaire (Saffer, 2010). Par exemple, dans les écoles et le milieu universitaire, le design interactif mélange des disciplines comme l’architecture, les interfaces hommes-machines, l’ingénierie, l’informatique, les sciences humaines. Ce métissage est d’autant plus riche dans l’industrie, notamment dans les agences, chez les commanditaires ou les consultants, où l’on rencontre souvent, autour d’un même projet, une équipe composée de designers, d’ingénieurs, d’un responsable de projet, mais aussi d’un responsable éditorial, et d’autres corps de métier. Bien que la constitution d’équipes pluridisciplinaires soit la norme en entreprise, c’est loin d’être le cas dans les écoles de design ou d’informatique.
3. État de l’art
- Note de bas de page 5 :
-
Harrison et al. proposent de présenter rapidement l’ensemble des méthodes de design puis de structurer leur apprentissage en fonction des demandes étudiantes.
Cet atelier se situe à la rencontre de trois champs d’activité : l’innovation ouverte (Chesbrough, 2003), la pédagogie du design (Harrison et al, 2006 ; Özkar, 2007 ; Schön, 1987), et les méthodes créatives de recherche par le design (Biskjaer et al., 2010 ; Cross, 1982 ; Fallman, 2008). L’innovation ouverte est décrite par (Chesbrough, 2003) comme « un paradigme qui affirme que des entreprises devraient utiliser autant des idées externes que les idées internes ». Différents travaux (Crowston et al., 2007) relatent la mise en place de processus d’innovation ouverte et interdisciplinaire tels que les « hackatons », les « barCamps » ou encore des festivals technologiques comme Mozilla DrumBeat. Néanmoins, nous n’avons pas trouvé de référence qui détermine les critères de succès de ce type de processus. Peu d’ateliers rassemblent l’ensemble des aspects que nous avons réuni dans cet atelier. Néanmoins, le travail le plus proche de notre démarche est probablement celui de Harrison et al.5 (2006). Comme lui, nous ne présentons pas une seule méthode de design mais en proposons une multitude en fonction de la demande des étudiants et du contexte du projet. La différence fondamentale avec les travaux de Harrison et al. réside dans le fait que nous tentons d’amener les étudiants à aller jusqu’à la réalisation d’un prototype.
Fallman (2008) identifie trois approches de l’activité de recherche en design : la pratique du design, l’exploration par le design, et l’étude du design. Cet atelier de travail se situe sur un axe entre pratique du design, et exploration du design. Comme le rapporte et synthétise Löwgren (Löwgren, 1995), on peut distinguer deux approches du design différentes dans la conception de logiciel : le design technique et le design créatif. Ils opposent ces deux approches par leurs méthodes, processus, objectifs, et positions de l’auteur. L’atelier présenté dans cet article tente d’étudier dans quelle mesure ces deux approches peuvent être rapprochées dans une démarche créative. Wolf et al. (2006) commentent l’importance du design créatif dans la recherche sur les interactions entre l’homme et la machine. Ils distinguent cette approche d’autres approches telles que le design centré utilisateur et le design participatif. Lors de cet atelier, nous suivons une démarche similaire.
4. Description des ateliers
Le design de cet atelier a été fortement inspiré par l’approche décrite par Raskin (2010), où il présente une stratégie d’innovation ouverte mise en place à la fondation Mozilla. À partir de ce travail, nous avons défini un programme d’ateliers pour des étudiants de design et d’écoles d’ingénieurs de quatrième année universitaire. Dans cette section, nous décrivons, d’une part, le modèle et les méthodes de l’atelier et, d’autre part, les variations liées aux différentes éditions.
4.1. Calendrier et méthode
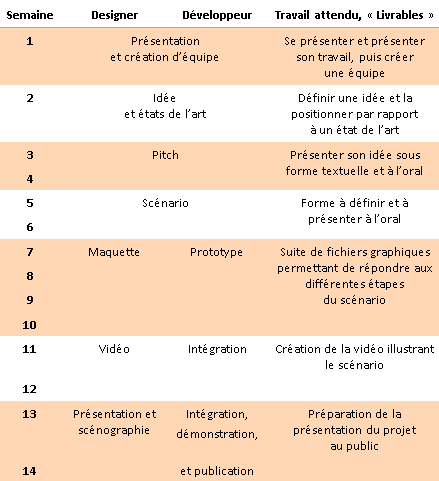
Un calendrier idéal est établi en début d’atelier (tableau 1). Il constitue pour les étudiants une référence où chaque étape de la réalisation est listée dans un ordre chronologique. Ce planning est un repère que les équipes sont encouragées à suivre. Vers le milieu du semestre, une première phase de conception se termine et la phase de réalisation démarre. C’est un moment où la collaboration interdisciplinaire passe de tâches communes à des tâches complémentaires. Les étudiants ingénieurs et designers sont amenés à solliciter leurs compétences-métier. Les étudiants entrent dans une phase où la communication devient essentielle à la production. Les points de rencontre entre disciplines sont l’occasion de prendre connaissance des avancées de chacun et de critiquer ou de remettre en cause certains progrès. Bien que le respect du calendrier soit un objectif pour chaque édition, il a connu chaque fois des arrangements liés aux contraintes des écoles respectives ou de l’avancée individuelle des projets.
Tableau 1. Planning de l’atelier
Chaque semaine de l’atelier est rythmée par une session de travail collectif de 2 à 4 heures. Cette session a lieu avec l’ensemble des étudiants et l’équipe pédagogique. Cette session se déroule selon le modèle suivant :
-
Livraison : les étudiants présentent des livrables par projets/équipes à toutes les personnes de l’atelier.
-
Revue par les pairs : les étudiants sont encouragés à critiquer constructivement ces livrables, les encadrants aident à la médiation.
-
Besoins : les étudiants sont interrogés sur leurs besoins de ressources pédagogiques supplémentaires. Si un besoin est identifié, un cours sera fait par un encadrant sur le sujet la semaine suivante.
-
Encadrement : les étudiants travaillent par équipe avec un ou plusieurs encadrants qui viennent répondre à leurs demandes.
-
Coordination : les étudiants de chaque équipe se réunissent pour planifier et préparer leur prochain livrable projet et le valide avec un encadrant.
Cette description de session est le modèle que nous avons cherché à mettre en place ; il a pu s’adapter aux besoins des étudiants et aux contraintes de la situation. Par exemple, quand les étudiants sollicitent un cours sur un savoir ou un savoir-faire particulier (ex. : comment faire un bon wireframe ?), nous réduisons le temps d’encadrement et de revue par les pairs pour le dédier à la présentation.
4.2. Éditions
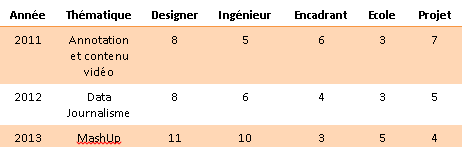
Nous avons réalisé trois éditions de cet atelier (2011, 2012, 2013) détaillées dans le tableau 2. Ce qui est commun à toutes ces éditions est le calendrier, la méthode et le titre. En revanche, les variations entre éditions ont porté sur des facteurs tels que la thématique, les problématiques soulevées, les acteurs encadrants, les écoles et étudiants engagés, et l’équilibre entre étudiants en design et en ingénierie.
Tableau 2. Récapitulatif des différentes éditions
4.3. Thématique
Le titre de l’atelier Design Metadata suggère l’axe de réflexion central qui demeure en quelque sorte une méta-problématique sous-jacente aux ateliers : quels usages des métadonnées peut-on imaginer pour le futur ?
Figure 1. Flyer Design Meta data éditions : (a) 2011, (b) 2012, (c) 2013
L’édition 2011 a été mise en place avec les écoles ENSCI, Strate College et Esilv. Elle a été menée sur le thème de la production et de la navigation de métadonnées pour la vidéo en ligne. L’objectif des problématiques principales de l’atelier était d’imaginer des scénarios utilisateurs dans différents contextes d’application. Pour l’édition 2012, le thème de travail était le « Data Journalisme » et la visualisation d’information. Cette édition s’est distinguée par deux facteurs qui ont eu de sérieuses répercussions sur l’atelier. En premier lieu, des étudiants en 4e année de l’école Centrale Paris ont rejoint des étudiants des écoles habituelles. Par ailleurs cette édition a été impactée par une erreur de sélection du niveau des étudiants d’une école de design, qui étaient en première année et non en quatrième année. Pour l’édition 2013, nous avons rassemblé tous les étudiants dans un atelier unique et ouvert à de nouvelles écoles. Cinq écoles ont ainsi participé : l’Ensad, l’Ensci, Strate College, l’Hetic et l’Esilv. Cette édition a été menée sur le thème du mashup. Ouverte à davantage d’écoles, cette édition comptait plus d’étudiants par groupe et plus de groupes ou projets pour le même temps d’encadrement.
5. Cas pratiques
Afin d’illustrer de manière concrète les travaux réalisés lors de cet atelier, nous présentons dans cette section deux projets par édition. Ces projets ont été sélectionnés afin d’illustrer différentes dimensions de l’atelier, comme la finition du prototype, la proximité avec le sujet et le degré de collaboration interdisciplinaire.
5.1. CoBalt
- Note de bas de page 6 :
-
Vidéo de scénario: http://youtu.be/f04rPOvdsx8?t=1m34s.
CoBalt6 est un projet conçu durant la première édition de l’atelier par Fabien Gental, étudiant en design à l’Ensci. CoBalt est un service web et une application mobile. Cette application offre une interface et un scénario qui permettent aux utilisateurs de publier et synchroniser des vidéos d’un événement. Une fois publiée, la vidéo peut être lue avec une interface permettant la représentation et la manipulation de multiples pistes synchronisées sur le même événement. Pour cela, Fabien a conçu une frise chronologique qui permet de visualiser les différentes sources vidéo et leurs décalages temporels. Le projet a donné lieu à une maquette, à une vidéo et à un prototype très simples qui permettent d’expérimenter la lecture multipiste. Le projet a été très bien reçu lors de sa présentation. Certains industriels ont contacté son auteur pour des collaborations ultérieures. Ce projet a pour particularité de ne pas avoir été réalisé par une équipe interdisciplinaire. L’étudiant designer a néanmoins mené son scénario jusqu’à un prototype, sans aucun doute grâce à sa motivation particulière ; en effet, il a su acquérir durant l’atelier les compétences techniques nécessaires à la réalisation du prototype. Ces compétences n’ont pas été transmises par les ingénieurs comme cela était espéré lors de la conception de l’atelier.
Figure 2. Image extraite de la vidéo de démonstration de Cobalt
5.2. Création Urbaine Lumineuse Tactile (CULT)
- Note de bas de page 7 :
-
Video de scénario: http://youtu.be/njmZkvYXzhM
Vidéo de démo du prototype: http://youtu.be/2_8BH9s6DT4
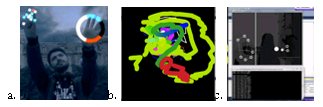
CULT7 est un projet conçu et réalisé en équipe par Malik Fouque (Strate College), Alexandre Bastien (Esilv), Jean Raphaël Ouin (Strate College), et Julien Riquel (Strate College). Ce projet explore un scénario d’expression urbaine par le dessin avec une interface sans contact. Le projet a donné lieu à une maquette, à une vidéo du dispositif idéal, et à un prototype fonctionnel, accompagné d’un site web permettant de consulter une galerie d’images réalisées à partir du prototype. Afin de transmettre l’impression de dessiner sur un monument, une maquette de bâtiment à l’échelle 1 :10 a été réalisée, maquette sur laquelle le public de l’exposition était invité à dessiner en utilisant le prototype. De plus, une signalétique au sol et un livret d’explication des interactions ont été créés par l’équipe.
Figure 3. (a) À gauche, extrait de la vidéo de scénario de CULT.
(b) Au milieu, rendu de dessin réalisé avec le prototype.
(c) À droite, interface de retour et de développement du prototype
5.3. KEP
- Note de bas de page 8 :
-
Site du service : http://kepezz.com
KEP8 est un projet conçu durant l’édition 2013 sur le thème du mashup, par Marc Anthony Benoît (HETIC), Cristián Canto (ENSCI), Szonja Iván (ENSCI) et Clément Procureur (HETIC). S’inspirant du principe du rébus, le scénario propose à l’utilisateur de coder/décoder une phrase à partir d’une série d’images et de vidéos. Ce scénario a pris la forme d’un service web qui permet à l’utilisateur de transformer chaque mot d’une phrase en une mosaïque multimédia. Ce scénario semble avoir émergé d’une convergence commune entre designer et développeur. Cette idée a été mise en forme dans un wireframe. Par la suite, un prototype fonctionnel a été mis en place sur un site web, en parallèle d’un travail poussé sur l’identité du service. Pour finir, l’équipe a réalisé une vidéo de présentation. Ces trois phases ont été menées rapidement, grâce à une entente commune sur le scénario et sur la distribution des tâches. Cela a fluidifié les phases de discussion, de proposition et de décision entre les deux spécialités. La spécificité de ce groupe est d’avoir refusé un premier scénario proposé par un organisme invité. Il est possible que cet événement ait participé à la bonne cohésion du groupe. Un autre facteur de cette cohésion est le nombre relativement peu élevé d’étudiants (4), et leur faible diversité de provenance (2 écoles). Nous avons observé chez ce groupe une distribution des tâches claire et équitable, ce qui a probablement participé à la bonne conduite du projet. C’est le seul groupe dont le prototype était en place dès la semaine 10 du calendrier et qui a pu consacrer davantage de temps à la vidéo et à la scénographie de présentation.
5.4. Tamizer
- Note de bas de page 9 :
-
Video de scénario: http://www.youtube.com/watch?v=mi_M81WWyk0
Le projet Tamizer9 est né dans le cadre de l’édition 2012 sur le data-journalisme, et mené par Quentin Lebras, Nicolas Morand et Antoine Monti du Strate College, et Guillaume Hayoune et Lucas Personnaz de l’ESILV. Le groupe a proposé d’explorer un corpus d’articles de presse en utilisant la position spatiale de l’utilisateur : la position de l’utilisateur permet d’activer des filtres qui s’appliquent sur une visualisation. Dans le prototype réalisé, les pas de l’utilisateur vers l’écran permettent de filtrer puis de naviguer dans le contenu. Les deux équipes Strate College-ESILV de 2012 sont celles qui ont passé le plus de temps à prendre connaissance et à analyser les enjeux et l’état de l’art, à la fois au niveau du thème de l’atelier que des contraintes techniques. C’est aussi l’équipe qui nous a fourni le plus de rendus intermédiaires, sous la forme de maquettes, de scénarios et de visuels présentant les différentes étapes d’avancement du projet. Dans cette équipe, les étudiants ingénieurs ont pu proposer des solutions techniques relativement tôt dans le projet, ce qui a permis de délimiter un champ d’application rapide et de faire converger la vision des designers avec l’implémentation. Le prototypage s’est fait de manière modulaire, ce qui a permis d’augmenter les échanges entre designers et ingénieurs sur le prototype.
Figure 4. Tamizer : a) la signalétique au sol présentant chaque étape de navigation, b) l’affichage à l’écran, c) photo lors de la présentation du prototype
5.5. Codeplay
Codeplay est un projet créé pendant l’édition 2013-Mashup. Il a été initié par Pauline Gourlet, étudiante à l’ENSAD, et conçu et réalisé par deux développeurs, Damien Degrémont (HETIC), Jean-Baptiste Minvielle (HETIC), et trois designers Pierre Berthelot Kleck (Strate College), Valentin Fontaine (ENSAD), Jade Gardais (Strate College). Le sujet original de Codeplay était de proposer un projet à la fois éducatif, ludique et basé sur des éléments physiques, tangibles. Le projet devait répondre au thème du mashup par la logique d’assemblage d’objets. L’équipe a choisi d’appliquer ces principes à l’enseignement de la programmation informatique, et de cibler les jeunes enfants (de 5 à 8 ans). Confrontée à des problèmes techniques liés aux interfaces tangibles, l’équipe a décidé de livrer une maquette sur écran, accompagnée de prototypes non fonctionnels des parties tangibles. Ces éléments contenus dans une housse pour tablette tactile peuvent être assemblés comme un jeu de construction. Cette maquette et une vidéo de présentation du projet ont pu être présentées lors de l’exposition.
Ce projet a permis de repenser la thématique de l’année sous une forme radicalement différente des trois autres équipes, pour lesquelles un mashup se composait nécessairement de médias. Les contraintes techniques qui découlent des choix de conception n’ont pas permis d’arriver au prototype fonctionnel. Néanmoins ils ont permis à l’équipe d’explorer un espace de conception peut-être plus audacieux.
Figure 5. Prototypes d’objets tangibles créés durant l’atelier
6. Discussion
Ces trois éditions de l’atelier nous ont permis de mettre à l’épreuve notre calendrier et la méthodologie employée. Toutes les équipes ont réussi à produire un prototype pour la plupart fonctionnel, souvent accompagné d’une vidéo de scénario. Les retours des étudiants, de leurs écoles respectives ou encore des professionnels venus assister aux présentations des prototypes sont globalement positifs, témoignant sans doute du niveau d’exigence de l’atelier, de la finition de certains prototypes ou encore de la qualité des idées développées. Sur le plan méthodologique, les étudiants ont acquis une démarche d’analyse et d’innovation éprouvée dans les milieux professionnels. Cependant, l’observation des trois ateliers nous a permis d’identifier certains manquements et problèmes récurrents que nous allons discuter dans cette section. Chaque édition aura été l’occasion de tester de nouvelles configurations pour tenter d’améliorer les objectifs de l’atelier, notamment la collaboration interdisciplinaire. Cette section aborde à la fois les questions propres à l’enseignement du design et du prototypage (état de l’art, contrainte de développement) et les questions propres à l’interdisciplinarité (revue par les pairs, gestion de projet, interdisciplinarité) sous-jacentes à l’ensemble de notre atelier. Nous adressons à chaque problème des facteurs d’amélioration potentiels comme autant d’ingrédients nécessaires à l’interdisciplinarité pour la conception créative et la réalisation d’interfaces.
6.1. Analyse de l’état de l’art
Lors de l’édition 2013, le travail de réflexion préalable à la conception a été plus mince que dans les groupes précédents, et le niveau d’innovation des projets en a pâti. Sans cette étape de recherche et d’articulation de l’état de l’art, les projets ont tendance à se focaliser sur l’aspect ludique des concepts. Nous pensons aujourd’hui que cette étape d’état de l’art est primordiale dans le processus de l’atelier. A contrario lors de l’édition 2012, le travail d’état de l’art a été plus soigné ce qui a eu pour conséquence une phase d’exploration de l’espace de conception plus prolifique. Il ne s’agit pas nécessairement d’effectuer un état de l’art exhaustif d’un domaine d’application, mais plutôt d’introduire les enjeux d’un scénario ou d’une thématique à travers l’étude et l’analyse précise d’un service ou d’une interface. C’est un exercice intéressant pour les étudiants qui s’attèlent à décrypter et à déconstruire ce qui leur apparaissait parfois comme une évidence.
6.2. Dynamique de groupe hétérogène
Au fil des années, les groupes se sont complexifiés en accueillant des étudiants provenant parfois de trois ou quatre écoles différentes. Or, nous avons observé que, pour les groupes présentant une grande mixité d’écoles, la dynamique de groupe est plus difficile à maintenir sur toute la durée de l’atelier. Nos contacts en présentiel ou par courriel avec ces groupes obtenaient peu ou pas de réponse, témoignant d’un certain désengagement. Pour les ateliers à venir, nous avons envisagé une solution afin de répondre à ce problème. Nous tenterons de responsabiliser l’ensemble de l’équipe en introduisant un rôle de référent auprès de l’équipe encadrante. Le référent aura pour tâche de gérer le projet. Nous espérons que cela pourra indirectement maintenir le niveau d’engagement de chacun.
6.3. Revue par les pairs
La démarche de revue par les pairs de chaque livrable s’est heurtée à plusieurs problèmes : (i) un manque d’engagement général des étudiants sur cette activité, (ii) la formulation de commentaires peu constructifs et (iii)finalement, un aspect chronophage sur le reste de la session. Nous avons observé des difficultés pour engager les étudiants dans cette action. Nous pensons que cela est peut être lié à plusieurs facteurs d’inhibition : (i) le fait d’exposer une critique à des personnes non familières pouvant être perçue comme inhibant, par ailleurs (ii) le fait que la critique puisse être perçue comme négative, aspect auquel on souhaite se soustraire et soustraire les autres, et enfin (iii) le fait de manquer d’une grille d’évaluation qui aide à identifier des points d’amélioration du projet présenté. Une des pistes d’amélioration est de proposer des formulaires papier par étape de livraison avec une grille d’évaluation prédéterminée par type de livrable afin (i) d’engager les étudiants dans ce processus, (ii) d’aider les étudiants à positionner leur projet dans la grille ainsi que leurs réactions, et, enfin, (iii) de structurer des retours de manière constructive. En plus d’expliciter les tenants et aboutissants de la méthode, il pourrait être nécessaire d’introduire l’exercice comme un livrable.
6.4. Prototyper et concevoir rapidement, contraintes et bénéfices
Dans les équipes qui n’ont pas pu mettre en place un prototypage rapide, les difficultés provenaient (sans exclusivité de la cause) : (i) d’un temps de définition du projet trop long, (ii) de la difficulté à choisir le bon environnement technologique, (iii) d’une mauvaise communication intergroupe, (iv) du manque de culture des méthodes agiles pour certains étudiants ingénieurs. Dans ce dernier cas, nous avons observé que les ingénieurs ne voulaient pas commencer l’implémentation sans avoir l’équivalent d’un cahier des charges stabilisé. Si Tamizer a réussi à utiliser une méthode agile, c’est peut-être grâce aux contraintes techniques prédéfinies. Or, le processus de prototypage rapide n’est pas nécessairement une condition de succès. En effet, dans le projet MUP, un développeur a su très vite proposer un prototype. La conséquence a été que les designers se sont éloignés de la réflexion sur les détails du design d’interaction pour travailler davantage sur l’habillage visuel.
6.5. Une interdisciplinarité à approfondir et élargir ?
Certaines équipes telles que Tamizer et KEP ont très bien réussi à mettre en place des dynamiques d’échange interdisciplinaire tant dans la phase de conception que dans la phase de réalisation. Dans certains cas, nous avons observé des échanges plus difficiles liés à plusieurs facteurs comme le périmètre du projet, la culture inhérente à la discipline de chacun, l’écoute. Dans un projet comme CodePlay, la problématique (apprentissage de la programmation) adressait directement l’expertise des ingénieurs et aurait pu amener les étudiants à dépasser la complémentarité des profils au profit d’une analyse partagée de l’activité de programmation. Peut-être cela aurait-il demandé davantage de médiation entre les deux disciplines ? Dans un contexte de collaboration interdisciplinaire, il pourrait être plus pertinent de faire travailler les étudiants sur une mission ou un scénario imposés. La résolution de problème, démarche familière pour les deux disciplines, sera plus facile à investir pour les étudiants, que de devoir créer de toutes pièces un dispositif innovant uniquement sur la base d’une thématique. Dans cet atelier, notre attente forte de création et d’innovation de la part des étudiants est peut-être un facteur inhibant pour certaines équipes durant la phase de conception.
7. Conclusion
Nous avons présenté Design MetaData, un atelier de design interdisciplinaire d’innovation ouverte. Après avoir décrit les motivations de l’atelier, nous avons détaillé les méthodes employées et le calendrier de travail mis en place. Par la suite, nous avons présenté les thématiques explorées lors des différentes éditions ainsi qu’une sélection de projets pour chacune de ces éditions. La description de ces projets nous a permis d’identifier différents facteurs qui ont contribué aux succès et aux échecs de l’atelier. Nous avons ensuite discuté ces facteurs afin d’identifier des pistes d’amélioration. Malgré la réussite relative de cet atelier, il n’est pas question de considérer cette méthodologie comme une recette définitive sans prendre en compte les multiples facteurs de chaque situation. Pour les prochaines éditions, il est prévu de mettre en place des procédures plus formelles afin d’aider l’évaluation de chacun des paramètres du dispositif. Cet article propose une approche parmi d’autres pour organiser un atelier d’innovation par le design aboutissant à la réalisation d’un objet technique. Nous assistons de plus en plus à la mise en place d’ateliers de ce type plus ou moins formels, mêlant design technique et design créatif dans un circuit court. Nous pensons que ces approches peuvent ouvrir de multiples perspectives génératives et innovantes.
Remerciements
Nous remercions avant tout les étudiants pour leur participation ainsi que les écoles de design Strate College, Ensci et Ensad, et les écoles d’ingénierie Esilv, Hetic, Centrale Paris. Nous remercions aussi l’agence ANR pour le financement, notamment celui du projet Periplus. Nous remercions aussi notre partenaire, Microsoft France.