Convivialité et métaphore dans les interfaces de systèmes interactifs Usability and metaphor in interfaces of interactive systems
Si la convivialité d’un système interactif est définie comme le sentiment de facilité et de plaisir d’utilisation qu’il suscite, ce sentiment résulte de la capacité de l’utilisateur à comprendre son activité. Cette capacité repose notamment sur la cohérence du modèle mental élaboré par l’utilisateur à propos du système. Selon nous, ce modèle mental est largement structuré par différentes métaphores conceptuelles. Cette contribution présente un modèle théorique du rôle que jouent les métaphores dans ce processus d’élaboration mentale. Ce modèle s’appuie sur des données empiriques récoltées lors de deux recherches expérimentales et il est illustré à partir d’exemples de systèmes sur ordinateur et d’applications mobiles.
As the usability of an interactive system is defined as the feeling of ease and pleasure of use it generates, this feeling derives from the user's ability to understand his activity. This ability is primarily based on the consistency of the mental model developed by the user regarding the system. We believe this mental model is largely structured by different conceptual metaphors. This paper presents a theoretical model of the role of metaphors in this process of mental elaboration. This model is based on empirical data from user discourse and is illustrated by the analysis of computer systems and mobile applications.
1. Introduction
Dans le domaine des interactions homme-machine, la convivialité fait partie d’un ensemble de concepts souvent convoqués, mais rarement définis. Parmi eux, son équivalent anglo-saxon, la user-friendliness, apparu dans la littérature dès les années quatre-vingt (Stevens, 1983 ; Lancaster, 1986 ; Carr, 1992), désignait un système informatique à l’utilisation intuitive, agréable et accessible aux novices. Apparue plus tardivement, la notion de usability caractérise comment un système interactif peut être utilisé par un utilisateur (novice ou expert) pour atteindre un but spécifique dans un contexte déterminé de façon efficace et satisfaisante (Alonso-Ríos et al., 2010).
Dans le cadre de cet article, nous définissons la convivialité d’un système interactif comme sa capacité à susciter un sentiment de facilité et de plaisir d’utilisation dans le chef de son utilisateur. Nous posons que ce sentiment résulte de la capacité de l’utilisateur à comprendre et à prédire les fonctionnalités et le comportement du système, ainsi que la façon d’interagir avec lui. Cette capacité repose, selon nous, sur la cohérence du modèle mental élaboré par l’utilisateur à propos du système. Ce modèle mental est largement structuré par différentes métaphores conceptuelles. Nous proposons, dans la présente contribution, un modèle théorique du rôle des métaphores dans ce processus d’élaboration mentale. D’une part, ce modèle sera illustré à partir d’exemples de systèmes sur ordinateur et d’applications mobiles. D’autre part, il s’appuie sur des données empiriques récoltées lors de deux recherches expérimentales (Fastrez, 2002 ; Collard, 2009).
2. Métaphores et interfaces
La question de la convivialité des applications informatiques est apparue en même temps que se développaient les métaphores d’interface, au cours du processus d’ouverture de ces produits vers des utilisateurs non informaticiens (Elm et Woods, 1985). L’objectif des interfaces métaphoriques était de renouer avec les contextes d’utilisation connus des usagers afin d’en faciliter la compréhension et l’utilisation (Gentner et Nielsen, 1996 ; Madsen, 2000 ; Uden et Dix, 2000). Une des premières métaphores élaborées pour les dispositifs numériques interactifs est celle du livre. Elle permettait de pallier aux désavantages du nouveau support numérique, principalement liés au manque d’appréhension physique (Benest, 1990).
En introduisant une analogie avec un concept concret et familier, la métaphore permettrait à l’usager d’anticiper le fonctionnement de l’interface et de mettre en œuvre des comportements adéquats (Guadalupe Muñoz, 2000 ; Ramdasi, 2001). Le système est dès lors vu comme un modèle dynamique du monde réel, dans le sens où il simule la même activité que celle des gens, en répliquant ce qui se passe dans le monde réel (Madsen, 2000).
En termes d’orientation, comprendre la structure du système par analogie avec le concept source permettrait aux usagers de mieux percevoir leur position, les différentes options qui s’offrent à eux et les moyens pour y accéder (Nielsen, 1995 ; Rouet et Levonen, 1996 ; Mukherjea, 1999 ; Carioca et Passarinho, 2002 ; Dufresne, 2001 ; Hansen et al., 2002). Les recherches sur la métaphore comme aide à l’orientation, et plus spécifiquement la métaphore spatiale, se sont souvent appuyées sur une analogie entre l’espace euclidien et l’espace virtuel (Shum, 1990 ; Kim et Hirtle, 1995). Une structure qui reflète une structure spatiale physique aiderait l’usager à mobiliser son expérience spatiale pour « se déplacer » dans le dispositif (Dieberger, 1995, 1997 ; Dieberger et Frank, 1998 ; Padovani et Lansdale ; 2003).
Toutefois, une série d’études a montré l’absence d’un simple transfert de connaissances, et de comportements, du concept métaphorique à l’interface numérique. En effet, les métaphores peuvent être sources d’incohérences. Elles surviennent d’un écart entre les attentes de l’usager et l’implémentation de la métaphore dans le dispositif (Laurel, 1993 ; Rohrer 1995 ; Baron et Bruillard, 1996 ; Gentner et Nielsen, 1996 ; Neale et Carroll, 1997 ; Hamilton, 2000 ; Saffer, 2005). Les métaphores d’interface n’améliorent donc pas nécessairement les performances des usagers (Cooper, 1995 ; Smilowitz, 1996 ; Stanton et al., 2000), même si ceux-ci sont novices (Blackwell, 1998).
Un grand nombre d’études ont mis en évidence les effets que peut avoir la métaphore sur la compréhension d’une interface numérique et sur la navigation des utilisateurs mais peu ont proposé un modèle théorique permettant d’expliquer le (non-) fonctionnement des interfaces métaphorisées, ce qui est l’objet de cette contribution.
3. Cadre théorique
Le modèle présenté ici se fonde sur deux théories qui appartiennent au champ de la sémantique cognitive, et envisagent la compréhension et la production de signification comme l’élaboration de représentations mentales : la théorie de la métaphore conceptuelle et la théorie de l’intégration conceptuelle. Dans ces deux théories, la projection de structures conceptuelles entre différents espaces mentaux ou domaines conceptuels occupe une place centrale.
La théorie de la métaphore conceptuelle (Lakoff et Johnson, 1985 ; 1999) considère les métaphores non pas comme des figures de style, mais comme de véritables outils cognitifs, essentiels à la façon dont les êtres humains comprennent leurs expériences. Nous comprenons ainsi la plupart de nos concepts abstraits (le temps, l’affection, la causalité, l’argent, le soi, etc.) en utilisant ce que nous savons de domaines plus concrets (l’espace, la chaleur, les forces physiques, les objets inanimés, etc.), par le biais de projections métaphoriques hautement conventionnelles portant sur des domaines d’expérience entiers. Par exemple, nous tendons à conceptualiser une discussion argumentée en termes de guerre, d’où les expressions telles que « vos propos sont indéfendables » ou « il attaquait chaque point faible de mon argumentation » (Lakoff et Johnson, 1985, 4). La structure conceptuelle du domaine de la guerre (les relations entre opposants, armes, champ de bataille, combat) – la source – est projetée sur le domaine de la discussion (les discutants, arguments, lieu de débat et discussion) – la cible –, et sous-tend ces expressions. Cette théorie permet d’envisager l’interaction avec les systèmes interactifs comme un domaine d’expérience compris par les utilisateurs à travers une série de métaphores conceptuelles (Lund, 1997 ; Rohrer, 1995).
La théorie de l’intégration conceptuelle (Fauconnier et Turner, 1998 ; 2002), ou théorie du blending, soutient que la compréhension du discours est un processus à travers lequel les individus utilisent les structures linguistiques comme des repères pour construire, manipuler et connecter différents espaces mentaux. Les espaces mentaux sont des petits « paquets conceptuels » que nous construisons au fur et à mesure que nous pensons et que nous parlons à des fins de compréhension et d’action locales (Fauconnier et Turner, 2002, 40). Le blending implique la construction et la manipulation de réseaux d’intégrations conceptuelles composés au minimum de quatre espaces mentaux : deux espaces d’entrée (ou plus) qui contiennent des structures conceptuelles (image-schéma) venant de différents domaines cognitifs, un espace générique qui contient les structures communes aux deux espaces d’entrée et un blend, un espace qui intègre certaines structures des espaces d’entrée dans un tout cohérent, présentant la structure émergeante, non réductible à la somme de la structure des espaces d’entrée.
4. Présentation du modèle
Sur base de ces deux théories, le modèle théorique que nous proposons décrit le modèle mental d’un système interactif (élaboré par son utilisateur) en termes de réseau d’intégration conceptuelle. Il se focalise sur les projections métaphoriques sur la base desquelles ce réseau se construit. Ces projections sont organisées hiérarchiquement, de telle façon que les projections de plus haut niveau héritent de la structure conceptuelle établie par les projections de plus bas niveau (Lakoff, 1993). Dans les trois sections suivantes, nous décrivons cette structure hiérarchique en y distinguant trois niveaux, ou « couches », de métaphores successives : métaphores primaires, génériques, et spécifiques.
4.1. Métaphores primaires
La première couche de notre modèle consiste en une série de métaphores primaires (Grady, 1997) projetant la structure conceptuelle d’image-schémas simples sur différentes entités et modalités d’interaction avec le système, et structurant la compréhension de cette interaction développée par l’usager. La plupart de ces métaphores peuvent être sériées en trois catégories : les métaphores de la conversation, de la manipulation directe, et de la navigation (Imaz et Benyon, 2007).
La métaphore de la conversation fait du système l’équivalent d’une personne, un agent avec lequel l’usager entretient un échange verbal. Cet échange verbal avec le système peut prendre la forme d’une série d’ordres à exécuter par celui-ci (c’est le cas des interfaces à lignes de commande, chaque commande correspondant à un ordre) ou d’une série de questions-réponses, le système posant les questions, et l’usager répondant (comme dans le cas des assistants d’installation de logiciels, ou des systèmes de dépannage aidant l’utilisateur à identifier l’origine d’un problème).
Dans la métaphore de la manipulation directe (Hutchins et al., 1985 ; Frohlich, 1993), le système correspond à un monde-modèle (Hutchins, 1987) composé d’objets sur lesquels l’usager peut agir « directement ». Cette métaphore sous-tend l’ensemble des interfaces WIMP (window, icon, menu, pointer), qui ont contribué à l’essor de la micro-informatique. Dans ces interfaces, Fauconnier (2001) a montré comment la manipulation d’icones et de dossiers à l’écran à l’aide de la souris reposait sur une série d’intégrations conceptuelles complexes élaborées par l’usager, attribuant aux taches de couleur apparaissant à l’écran les propriétés d’objets réels (invariance, cohérence, stabilité, non-ubiquité, et capacité à contenir d’autres objets pour les dossiers) et faisant du pointeur de la souris la délégation de la main capable d’agir sur ces objets simulés à l’écran.
- Note de bas de page 1 :
-
Il s’agit cependant toujours bien d’une intégration de deux espaces distincts, réalisée par l’utilisateur, et qui n’a de réalité que dans l’esprit de celui-ci.
Ces intégrations se voient partiellement modifiées dans les interfaces tactiles contemporaines, qui superposent parfaitement surface d’affichage et surface d’action. La coordination entre mouvement de la souris sur un plan horizontal et celui du pointeur sur l’écran vertical dans les interfaces WIMP, est remplacée par une superposition entre l’action du doigt et la perception de son effet sur les objets simulés à l’écran. L’intégration conceptuelle entre ces deux espaces devient une intégration perceptuelle1, avec pour effet d’accroître le sentiment d’engagement direct (Hutchins et al., 1985) vis-à-vis des objets simulés, ce qui contribue à la convivialité de l’interface… tant que le mode d’interaction reste identique pour un contexte donné. Dans certains contextes, une même action digitale sur l’écran peut correspondre à deux actions sur les objets simulés. C’est le cas quand un glissement de doigt peut à la fois déplacer une icone sur le canevas de l’application, ou faire défiler le canevas lui-même dans la fenêtre définie par l’écran. L’interface doit alors réintroduire une convention permettant au système de discerner les deux formes d’action : un glissement de doigt pour le défilement, un appui prolongé suivi d’un glissement pour le déplacement d’une icone.
La métaphore de la navigation partage le domaine source de ses projections conceptuelles avec la métaphore de la manipulation : notre expérience de l’espace. Cette métaphore est la plus fréquente dans le domaine de l’interaction avec des documents électroniques. Ainsi, plusieurs analyses de la façon dont les utilisateurs d’hypermédias offline (Fastrez, 2002) ou online (Maglio et Matlock, 1998 ; 2003) décrivent leur activité ont pu mettre en évidence la métaphore suivante : l'interaction avec un hyperdocument est un déplacement spatial. Dans cette métaphore, les nœuds et les groupes de nœuds (sections) de l’hyperdocument sont conceptualisés comme des surfaces-contenants, et les liens reliant ces nœuds comme des chemins. L’activation des liens pour accéder aux nœuds correspond au mouvement d’un voyageur le long d’un chemin, où chaque étape du chemin est une surface qui contient le voyageur.
Ainsi, parmi les métaphores recensées par Fastrez (2002) dans un corpus de 41 entretiens menés avec les utilisateurs d’un hypermédia éducatif, les expressions métaphoriques les plus couramment mobilisées par ces utilisateurs pour décrire leur action sur le système appartiennent à la métaphore de la navigation, comme par exemple « je suis allé à cette page », « je suis retourné en arrière » ou « je me suis retrouvé dans un autre dossier ».
Il paraît important d’insister sur le fait que ces trois métaphores (conversation, manipulation, navigation) ne sont ni incompatibles ni exclusives. Ainsi, les utilisateurs d’hypermédias recourent parfois aux métaphores de la navigation et de la manipulation de façon conjointe pour décrire leur activité, comme dans l’extrait d’entretien suivant (issu de Fastrez, 2002) : « j’ai commencé à ouvrir systématiquement chaque page, et dès qu’il y avait un mot qu’on pouvait sélectionner, j’ai été dessus. ».
4.2. Métaphores génériques
Les métaphores génériques constituent la seconde couche du modèle. Elles prennent pour concept cible le produit de la métaphore primaire, sur lequel elles viennent projeter la structure d’un concept source particulier. La métaphore générique permet de comprendre comment un utilisateur se représente habituellement un système interactif.
Collard (2009) a demandé à 65 utilisateurs de compléter la phrase Pour moi, un site web ressemble à un/une… Elle a pu dégager cinq catégories de métaphores génériques : celles se rapportant à une structure (comme une toile d’araignée), celles relatives à des contenants ou à des emboîtements (comme un tiroir), celles se rapportant à un lieu de mise à disposition de l’information (comme une bibliothèque) et enfin celles faisant référence à un document papier (comme une encyclopédie).
Pour revenir à notre modèle, la métaphore générique du document papier vient, par exemple, constituer la seconde couche du modèle dont la première s’incarne dans la métaphore primaire de la manipulation. La métaphore générique de la déambulation dans une pièce, un bâtiment ou une série de bâtiments vient s’ajouter à la première couche de la métaphore primaire de la navigation. De même, la métaphore primaire de la navigation est mobilisée par les usagers pour conceptualiser un site web, par exemple, comme une arborescence, une toile. Le terme « toile » est d’ailleurs passé dans le langage commun pour désigner le réseau internet.
L’apparition de nouveaux systèmes interactifs, comme les applications mobiles, a donné naissance à de nouvelles métaphores génériques. Bien qu’aucune étude n’ait fait l’objet de ce questionnement, nous proposons, comme exemple de métaphore générique propre à l’interaction avec une application mobile, celle du gadget, c’est-à-dire un objet ayant différentes fonctionnalités. Les applications d’interfaces mobiles sont accessibles rapidement. Elles permettent d’accéder à des informations utiles comme les horaires de transports en commun ou de se divertir, de « passer le temps » en proposant des jeux de courte durée, par exemple. Cette métaphore générique constitue également la seconde couche du modèle, prenant pour concept cible la métaphore primaire de la manipulation d’objet.
La métaphore générique s’appuie donc sur la métaphore primaire et permet de démontrer comment les usagers conceptualisent les systèmes interactifs de manière ordinaire.
4.3. Métaphores spécifiques
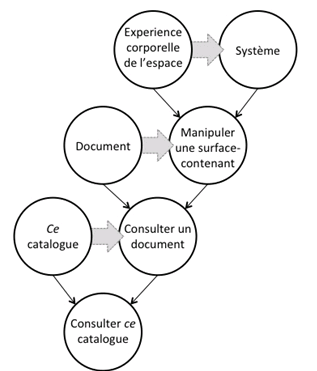
Certaines interfaces sont organisées par un concept particulier. C’était le cas des premières interfaces construites à partir de la métaphore du livre (Elm et Woods, 1985 ; Benest, 1990). Nous retrouvons encore aujourd’hui des variantes de cette métaphore, notamment sous la forme de catalogues en ligne. Par exemple, le site web d’un magasin de sport (www.intersport.fr) propose de consulter sa gamme de produits à partir d’un catalogue qui reproduit le format de la version papier. La consultation se déploie page après page, en cliquant ou en tirant sur la pliure du coin supérieur de la page. Le passage à la page suivante est analogue au geste de « tourner la page ». Cette interface conduit l’utilisateur à se représenter le système par une projection métaphorique mobilisant le concept source de catalogue. Au niveau de son activité, manipuler cette surface-contenant (1re couche) qui est un document (2e couche) est conceptualisé dans les termes de consulter ce catalogue. Ce type de métaphore, dite spécifique, ajoute une troisième couche aux deux précédentes (cf. figure 1). De type structural (Lakoff et Johnson, 1985), comme la métaphore générique, elle permet de comprendre l’activité de l’utilisateur en fonction de la manière dont un concept source spécifique est implémenté dans le système.
Figure 1. Exemple de réseau d’intégration conceptuelle d’une interface construite sur base de la métaphore du catalogue
À ce stade, nous distinguons trois types d’implémentation : le concept source de la métaphore spécifique peut organiser le fonctionnement du système, son interface, ou les deux.
Nous appelons métaphore fonctionnelle la métaphore dont le concept source est implémenté au niveau de la structure et des fonctionnalités du système sans apparaître de manière explicite dans l’interface. Cette métaphore est relativement courante dans les sites web institutionnels où la structure de l’organisation est projetée comme concept source sur la structure du système. Par exemple, une partie du site web de l’université de Namur (www.fundp.ac.be) est structurée à l’image de l’institution : à partir d’une entrée par les facultés, l’utilisateur accède aux départements, puis aux trois piliers du travail universitaire (enseignement, recherche et services à la société). En termes d’activité, seul l’utilisateur qui reconnaît la structure de l’institution peut élaborer la projection métaphorique : se déplacer dans cette surface-contenant (1re couche) qui est une arborescence (2e couche) devient se déplacer dans cette institution (3e couche). En effet, pour activer la troisième couche métaphorique, le concept source doit pouvoir être identifié et les usagers doivent être conscients que le système est organisé de manière métaphorique (Blackwell, 1998 ; Collard, 2009). La métaphore fonctionnelle peut rendre la consultation conviviale si l’utilisateur connaît suffisamment le concept source, et peut s’appuyer sur ses connaissances, pour comprendre la structure du système.
À l’inverse de la métaphore fonctionnelle, la métaphore interfaciale apparaît à l’écran sans organiser le fonctionnement et la structure du système. Les aspects audio-visuels du concept source apparaissent à partir des propriétés techno-sémiotiques de l’interface. L’interface du premier menu qui apparaît dans l’application mobile Prison Valley en est un exemple. L’image de fond d’écran (la cour intérieure d’une prison) ainsi que le son diffusé (les bruits entendus dans ce lieu) mettent en avant la métaphore de la prison. Dans cet exemple, l’architecture du système ne suit pas la structure de la prison. La métaphore interfaciale ne permet dès lors pas de penser l’interaction avec le système. Au niveau de l’activité de l’usager, le blend est plutôt construit à partir de la métaphore générique de l’objet : manipuler cette surface-contenant (1re couche) est manipuler cet objet/ce gadget (2e couche). La projection métaphorique à la troisième couche porte sur des aspects plus sensitifs et donne un sentiment d’immersion dans un univers (je suis dans une prison). La métaphore interfaciale participe dès lors davantage à un plaisir esthétique qu’à un plaisir d’utilisation (Shneiderman, 2004).
La métaphore globale est une métaphore qui structure à la fois l’interface et le fonctionnement du dispositif. Ce type d’implémentation rend la métaphore explicite et permet aux usagers de comprendre l’architecture et les fonctionnalités du système en fonction du concept source (Barr et al., 2002 ; Collard, 2009). Par exemple, la métaphore globale de la chambre de motel dans la version webdocumentaire de Prison Valley (http://prisonvalley.arte.tv) est une manière, d’une part, de structurer les différentes informations et fonctionnalités de cette section du site web et, d’autre part, de les proposer à travers la représentation visuelle et sonore d’une chambre de motel. Les liens sont disposés sur les objets indiqués par l’interface : le lit pour consulter des photos, l’ordinateur portable pour atteindre le chat, le calepin pour se renseigner sur les protagonistes rencontrés, etc. Cette métaphore immerge l’utilisateur dans l’univers de l’enquête journalistique sur les prisons, tout en lui fournissant les clés de compréhension du fonctionnement de l’hypermédia.
5. Deux exemples
La conception courante du rôle de la métaphore dans les interfaces veut qu’elle rende les systèmes qui y recourent prédictibles (Dieberger, 1997 ; Depover et al., 1998), de par la capacité du concept source, connu de l’utilisateur, à rendre compte de sa cible (l’interaction avec le système). Notre modèle permet de complexifier cette vision des choses. D’une part, les métaphores en question sont en fait des intégrations conceptuelles, dans lesquelles les contraintes propres à la cible (le système) contribuent à déterminer la compréhension de l’expérience. D’autre part, la prédictibilité dépend de la cohérence entre les différents concepts sources mobilisés aux différentes couches métaphoriques sur lesquelles repose le modèle mental élaboré par l’usager.
5.1. Changement de métaphore
Ainsi, plusieurs concepts sources peuvent être mobilisés de façon opportuniste pour comprendre l’activité qui se déroule à un moment donné en fonction de la manière dont le système est implémenté. Par exemple, la navigation dans la chambre de motel du webdocumentaire Prison Valley est conceptualisée par une série de projections métaphoriques qui s’intègrent, à travers les trois couches, en partageant la structure du déplacement : se déplacer dans une surface-contenant (1re couche) qui est un lieu d’information (2e couche) est se déplacer dans une chambre de motel qui propose des informations (3e couche).
Par un mouvement gauche-droite de la souris, compris comme un déplacement gauche-droite dans la chambre de motel, l’utilisateur peut prendre connaissance des différentes sources d’information. Toutefois, le déplacement avant-arrière dans ce site web mobilise une autre configuration. Alors que l’utilisateur doit cliquer sur l’objet pour y accéder, il doit cliquer sur « dézoomer » pour revenir à une vue générale de la chambre. Il comprend cette dernière action par une projection métaphorique à partir du concept de manipulation et non de déplacement : manipuler quelque chose (1re couche) qui est un objet (2e couche) est manipuler un zoom (3e couche).
La difficulté, pour l’utilisateur, réside dans le fait de devoir mobiliser plusieurs concepts sources au cours de sa consultation, amenant différentes façons de comprendre son activité dans le système. En effet, pour accéder aux informations, le système permet à l’utilisateur de rester dans la métaphore du déplacement (déplacement « avant »). Par contre, le « dézoom » le force à changer de métaphore pour effectuer le déplacement « arrière ».
5.2. Métaphores générique et spécifique
Entre systèmes recourant à des métaphores spécifiques reposant sur la même métaphore générique, les variations peuvent également être nombreuses, avec des conséquences non négligeables sur la compréhension de l’usager.
Prenons le cas de la métaphore générique du document papier. Celle-ci prescrit une organisation linéaire des contenus informationnels, segmentés en pages successives, auxquelles l’utilisateur peut accéder dans l’ordre de leur succession. Le passage d’une page à l’autre peut faire l’objet de spécifications différentes. Dans chaque espace d’entrée de l’intégration conceptuelle sous-jacente à cette action (la surface physique sur laquelle l’usager agit, et celle de l’écran), celle-ci peut correspondre à un changement discret (un clic ou un tap sur la surface d’action ; un changement immédiat sur l’écran) ou continu (un mouvement de glissement sur la surface d’action ; un bord de « page » qui se retourne progressivement sur l’écran). La correspondance entre action discrète et changement affiché discret, ou action continue et changement affiché continu, augmente l’intuitivité de l’interaction.
Ainsi, dans la plupart des applications ebook pour tablette, le retournement continu du bord de la page simulée est corrélatif du glissement (continu) de doigt latéral : l’usager trouve la confirmation de l’effet de son action dans le mouvement de la « page » sur l’écran. Par contre, dans la liseuse de comics ACV2 (sous Android), le changement de page sans transition (discret) est exécuté par l’application au départ d’un glissement latéral (continu), que l’utilisateur doit terminer avant d’avoir la confirmation qu’il a eu un effet. Dans cet exemple, l’inadéquation entre action et changement affiché, définie par la métaphore spécifique de cette liseuse, rend le système peu prédictible lors de sa première utilisation, alors même qu’il s’agit du contexte par excellence où la métaphore devrait être utile. C’est cependant la métaphore (générique) du livre qui pousse l’utilisateur à continuer malgré tout à chercher comment passer à la page suivante.
6. Conclusion
Dans cet article, nous avons défini la convivialité propre à un système interactif comme sa capacité à susciter un sentiment de facilité et de plaisir d’utilisation dans le chef de son utilisateur, dérivant de sa capacité à élaborer un modèle mental cohérent de l’interaction avec ce système. Nous avons présenté un modèle théorique décrivant comment l’élaboration de ce modèle mental repose sur un certain nombre de métaphores conceptuelles. Cette modélisation permet d’échapper au point de vue simpliste concernant le rôle des métaphores dans les systèmes interactifs, réduisant celui-ci à la projection de la structure conceptuelle d’un seul domaine source vers un domaine cible unique (le système), rendant la cible nécessairement plus facilement compréhensible et prédictible.
Comme nous avons tenté de le montrer, quel que soit le système (et qu’il se présente à son utilisateur par voie de métaphore ou non), les projections métaphoriques effectuées par l’utilisateur prennent la forme d’intégrations conceptuelles (ou blends) qui, au lieu de plaquer la structure de la source sur la cible, intègrent certaines propriétés-clés de la source aux spécificités techniques de la cible. Qui plus est, ces blends métaphoriques sont multiples, et s’organisent en trois couches, le blend résultat de chaque couche constituant l’un des espaces d’entrée de la couche suivante. Ce modèle permet de mettre en évidence la manière dont la cohérence des projections métaphoriques, entre source et cible à une couche donnée, et entre projections de couches différentes, détermine la prédictibilité du système, et donc les bénéfices de la métaphore en termes de convivialité.